My homemade accounting apps
I find the apps on my phone very fascinating. They are a different experience from a browser (especially on a smartphone). Making an app provides sufficient opportunity for me to play with the design, while also allowing me to use my programming skills. I use an android phone and it was relatively easy to get into app development. I made two apps in the last year which worked to varying degrees of success.
Why do I need these apps? and whats wrong with the apps on the app store?
My main motivation to make apps comes from my need to manage my finances. I have been investing in stocks for over a year and I wanted to track my progress in a particular way. There are many conventional apps that do something similar but not exactly what I am looking for. I want to be able to customize how the calculations are made and displayed. What I mean is that first I want to categorize different assets by sectors and track the progress of each sector uniquely. For example, I have a number of stocks related to telecommunication companies and I want to see how this sector performs compared to an equivalent investment in the S&P 500. The main question that I want answered is if I am doing better than a broad market average over a long period of time. I wanted a pie chart with every slice corresponding to a different sector and the size of this slice proportional to the percentage of the total portfolio value. Since this involves money, I definitely would like to have my own independent assessment of the progress of my portfolio.
I also wanted a second app to manage my personal spending. This was based on a similar idea, where I have different categories (like bouldering, take out, groceries, video games, etc) and I track my spending in the different categories over time. The intention was to realize if I was spending too much on take out as opposed to cooking and relating that to perhaps how busy I was in a particular month. I didn’t just start making apps with these ideas. Rather, I was already doing this on paper every month and it occurred to me that I could do all this digitally in an app as opposed to maintaining a notebook full of numbers. The added functionality would also allow me to backup this information online and reuse this for more applications in the future.
Getting started
I started by designing the apps on paper. I drew out the panels that would show up on the phone screens. In the first app, this consisted of panels to add/remove a certain stock, view a pie chart and lastly the graph. These panels would have different buttons that would switch to another panel or perform an operation in the current panel. I sketched out on paper what each button would link to between the panels. The next step was creating these panels in Android Studio (which is an excellent developer environment for this). The xml code is easy to work with and a lot of aspects of the layout can be designed graphically without much need for typing code. The most coding I did in this section was to change the names of different elements (for example buttons), so that I could refer to them in the back end of the code. The back end can either be written in java or kotlin (a new alternative) which is very similar. I had never worked with either of these languages before and I decided to start with kotlin. The code seemed more aesthetic i.e. readable to me.
I was already keeping track of my portfolio as well as my other finances in a notebook. But with the notebook, I couldn’t get a real time view of what was going on. To keep track of the performance of the stocks, I had a python program that used the Yahoo finance API to download histories of stocks. Directly implementing this into an app requires downloading data from the internet. I wanted to leave this for the last and instead I worked with place holder data in the beginning. In the python program, I had structured each trade as an object which then is a sub object of a stock, which then is a sub object of a sector.
Next I programmed functions to update the stock up to a certain date, query the current date and to print the values to a terminal. The higher level objects have similar functions, but they simply call the functions in their child objects. This allows me to check the performance of everything from a single trade to a collection of stocks in a certain sector. I could also view this independently or to a desired level of abstraction. Once I could check that the program was working correctly on my computer, I set to implementing these features in the app. Next, I implemented the features for the app to get current prices from the API (internet). I learnt a lot querying data from the internet. This was not as straightforward as I had anticipated. In a smartphone it’s not possible to immediately request this from the internet. You have to keep in mind that there are also other apps that query information from the internet, hence this has to go through a queue. The priority of each request is determined by the operating system on the phone. Without going into the details, what this means for me is that I need to change the way I program i.e. when the app is querying information it can’t wait with a buffering logo onscreen. Rather programming has to be done asynchronously. The program has to issue a request and later update something when a response is received. This breaks the flow of how things run while writing the code. While this exercise was fun, I had to spend a lot of time programming/debugging. This wasn’t always fun and can be rather frustrating at times.
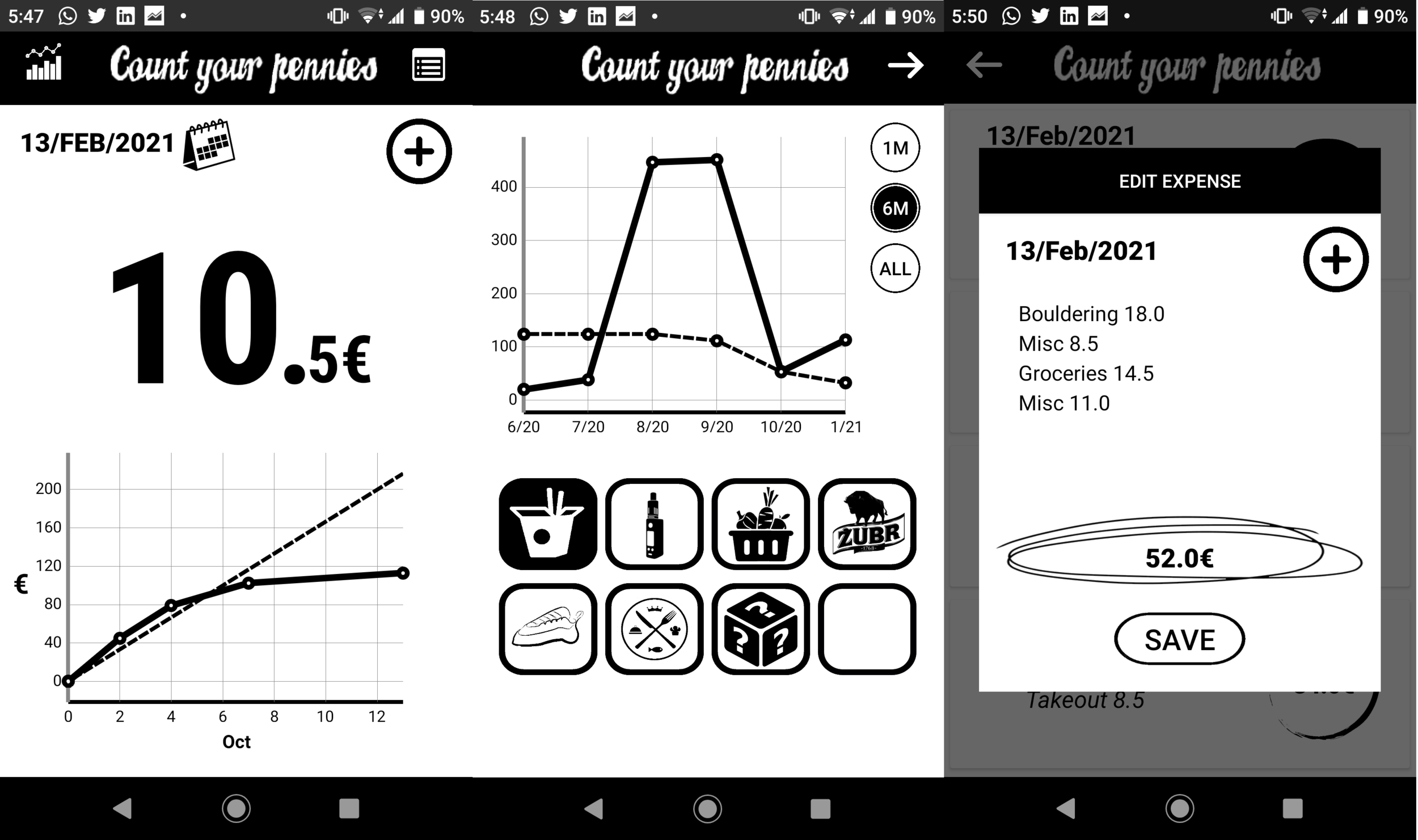
My next app idea i.e. an app to maintain my personal finances was far simpler. I didn’t have to spend that much time learning new concepts, rather I could focus on using what I had learnt to make a polished product. The process was very similar to the previous app, but now I could focus on the aesthetics to make a clean and smooth app. In this app, I spent more time designing. I picked a black and white color tone (in retrospect I should have chosen a softer color scheme with less contrast between the colors). For each of the different categories, I made unique buttons that inverted colors when they were clicked. Hence I had to make two versions of each button with the colors inverted. I used the code to flip the colors when they were clicked. The structuring of the data used a similar hierarchy as I had done previously. Each purchase is a sub object of purchases in a day and so on. I dropped the pie chart but kept the graphing feature. I was much happier with the end result in this app and it felt more like a finished product to me. The next step was to test it.
Using/testing the app
I tested the app myself first. Then I requested a few of my friends to use it and give me some feedback. The problems were very obvious. The app crashed all the time. The stock tracking app never ever fully worked. Receiving any type of input apart from the expected, resulted in the app falling apart. I came across ‘try’ & ‘catch’ functions to resolve this very problem. While I thought that I had all exceptions covered, there are always more. A lot of times, I needed to have terminal outputs as I ran the app on my phone plugged into a computer. This was OK in the beginning, but got annoying to fix over time. I can really see the need for an efficient QA section in any software company. The problems with my second app was more related to things not being intuitive. But this feedback had me going in circles. I quickly realized that you need to spend some time using an app to get familiar with it. It was difficult to determine if the problems in the design (suggested by other people) were really problems in design. When I changed things to be more suitable for one person, they were not so for someone else. I was missing this soft edge in my app that directed the users attention to where they needed to be. Despite the extensive hours spent on it, I was struggling to achieve the level of polish that has everything functioning flawlessly.
In conclusion, I learnt a lot from the process. One of the main things I realized was that there is a big difference between scientific programming and the type of programming used in practical applications. Naturally my background in programming allowed me to take on these challenges, but I can imagine it can be quite a struggle for someone intimidated by programming. Designing the apps is definitely the most fun part of this process. However, I spent very little time on that and a lot more on debugging. Currently, I don’t use the stock tracker app anymore, it crashes too many times. I don’t also use the other app as often, simply because it can be tedious to record each expense everyday.